Содержание
- 2. Цель и задачи исследования Цель исследования 1. Разработать программу преобразования psd шаблона в полноценный веб-сайт Задачи
- 3. Основные понятия о веб-сайте Веб-сайт - совокупность веб-страниц с повторяющимся дизайном, объединенных по смыслу, навигационно и
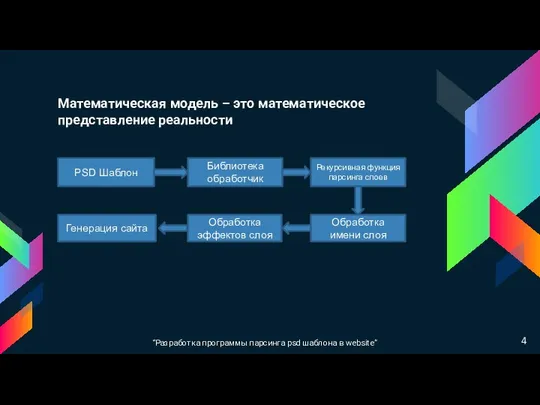
- 4. Математическая модель – это математическое представление реальности PSD Шаблон Библиотека обработчик Рекурсивная функция парсинга слоев Обработка
- 5. Реализация математической модели Язык программирования Для своего проекта я выбрал популярный высокоуровневый язык программирования Python. Он
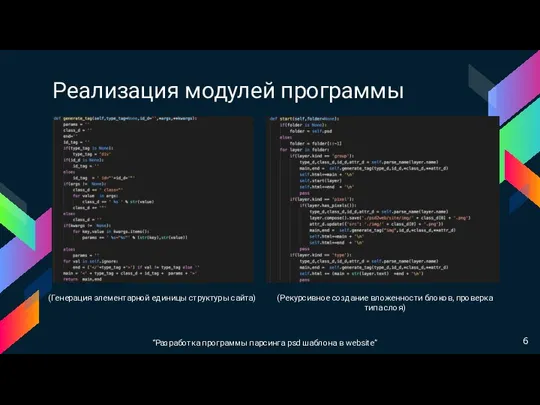
- 6. Реализация модулей программы (Генерация элементарной единицы структуры сайта) (Рекурсивное создание вложенности блоков, проверка типа слоя) “Разработка
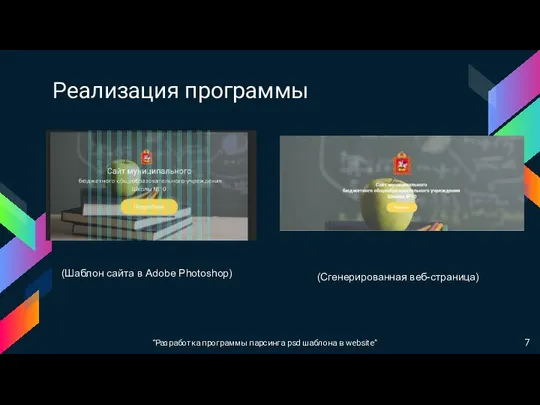
- 7. Реализация программы (Шаблон сайта в Adobe Photoshop) (Cгенерированная веб-страница) “Разработка программы парсинга psd шаблона в website”
- 8. Выводы Был автоматизирован процесс разработки сайта Разработан алгоритм обрабатывающий все слои шаблона Разработана программа генерирующая веб-страницу
- 10. Скачать презентацию







 Программирование на языке высокого уровня. (Лекции 1, 2)
Программирование на языке высокого уровня. (Лекции 1, 2) Понятие консалтинга в области информационных технологий
Понятие консалтинга в области информационных технологий  Физическое воспитание
Физическое воспитание Мольер Жан Батист
Мольер Жан Батист Разработка грунта землеройно-транспортными машинами
Разработка грунта землеройно-транспортными машинами Факторы, усиливающие коррупцию в РФ. Григоров Георгий Т-095
Факторы, усиливающие коррупцию в РФ. Григоров Георгий Т-095 Социология общественного мнения Вводная лекция
Социология общественного мнения Вводная лекция ЕС и Европейските институции Ролята на неправителствения сектор Петър Нацев, Парламентарен сътрудник на Илиана Иванова
ЕС и Европейските институции Ролята на неправителствения сектор Петър Нацев, Парламентарен сътрудник на Илиана Иванова Документальное оформление операций по учету основных средств
Документальное оформление операций по учету основных средств Эталонны
Эталонны  Организация внеурочной деятельности обучающихся: моделирование и проектирование кафедра педагогики и андрагогики ТОГИРРО 201
Организация внеурочной деятельности обучающихся: моделирование и проектирование кафедра педагогики и андрагогики ТОГИРРО 201 Sofaz. The State Oil Fund of the Republic of Azerbaijan
Sofaz. The State Oil Fund of the Republic of Azerbaijan Интерактивные KPI процессов eTOM Ф.В.Краснов
Интерактивные KPI процессов eTOM Ф.В.Краснов  ИНТЕРМОДАЛЬНЫЕ ПЕРЕВОЗКИ ГРУЗОВ Контейнерные перевозки грузов; Операторы смешанной перевозки грузов; Особенности взаимодей
ИНТЕРМОДАЛЬНЫЕ ПЕРЕВОЗКИ ГРУЗОВ Контейнерные перевозки грузов; Операторы смешанной перевозки грузов; Особенности взаимодей Прыжки в высоту способом «фосбери-флоп»
Прыжки в высоту способом «фосбери-флоп» Лекция 4. Курсовая работа по дисциплине «Основы конструирования программ» (2 семестр)
Лекция 4. Курсовая работа по дисциплине «Основы конструирования программ» (2 семестр) ОСНОВОПОЛАГАЮЩИЕ ИДЕИ И ПРИНЦИПЫ УПРАВЛЕНИЯ ИЗМЕНЕНИЯМИ
ОСНОВОПОЛАГАЮЩИЕ ИДЕИ И ПРИНЦИПЫ УПРАВЛЕНИЯ ИЗМЕНЕНИЯМИ Тема: Действия с натуральными числами
Тема: Действия с натуральными числами Президент Н.Назарбаевтың еуразиялық идеясы
Президент Н.Назарбаевтың еуразиялық идеясы Организация ЛПО
Организация ЛПО  Акробатика и воздушная гимнастика на полотнах
Акробатика и воздушная гимнастика на полотнах Тема 7. Трудовой договор План лекции № 1 1.Понятие и содержание трудового договора. 2.Порядок заключения трудового договора. 3.П
Тема 7. Трудовой договор План лекции № 1 1.Понятие и содержание трудового договора. 2.Порядок заключения трудового договора. 3.П Итоги работы предприятий агропромышленного комплекса Жлобинского района за январь-июль 2019 года
Итоги работы предприятий агропромышленного комплекса Жлобинского района за январь-июль 2019 года Проекционное черчение. Проецирование на несколько проекций
Проекционное черчение. Проецирование на несколько проекций Техническое описание и анализ конструкции компрессора газотурбинного двигателя АИ-450 МС
Техническое описание и анализ конструкции компрессора газотурбинного двигателя АИ-450 МС Понятие о физиотерапии. Постоянный ток. Импульсные токи
Понятие о физиотерапии. Постоянный ток. Импульсные токи Почвенно-географическое районирование
Почвенно-географическое районирование How to Download the Firmware image over the USB
How to Download the Firmware image over the USB